Стиль рамки таблицы в HTML и CSS
Стиль рамки таблицы задаётся в HTML и CSS при помощи атрибутов, которые могут относиться как к таблице целиком, так и к отдельным её элементам. Из-за различий реализации разные браузеры могут показывать одну и ту же таблицу по-разному.
Пример простой таблицы[править]

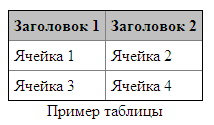
<table border="1" cellpadding="5"
style="border-collapse: collapse; border: 1px solid black;">
<caption align="bottom"> Пример таблицы </caption>
<tr style="background-color: silver">
<th> Заголовок 1 </th>
<th> Заголовок 2 </th>
</tr>
<tr>
<td> Ячейка 1 </td>
<td> Ячейка 2 </td>
</tr>
<tr>
<td> Ячейка 3 </td>
<td> Ячейка 4 </td>
</tr>
</table>
В этом примере:
- <table> — тег, который открывает и завершает (</table>) описание таблицы.
- border="1" — параметр, который включает отображение рамки (если этого параметра нет, и не назначен стиль CSS, то рамка у таблицы не отображается).[1]
- <caption> — описывает заголовок таблицы (необязателен).[2]
- <tr> — описывает строку (row) таблицы, внутри которой находятся ячейки (<th> и <td>).
- <th> — описывает ячейку-заголовок таблицы. По умолчанию такие ячейки выделяются жирным шрифтом и центровкой.
- <td> — описывает значение ячейки таблицы.
- border="1" — установка толщины рамки.[3]
- cellpadding="5" — отступы от рамки до текста внутри таблицы.[4]
- border-collapse: collapse; — стиль CSS, который убирает задвоенность рамки.
- border: 1px solid black; — стиль рамки. Разные браузеры по-разному воспринимают: отрисовывают указанным стилем либо внешнюю границу, либо и внутренние перемычки тоже.
- background-color: silver; — цвет фона у группы ячеек назначен светло-серым (см. wr:Цвета в HTML).[5] Для этой же цели можно использовать атрибут HTML bgcolor.[6]
- align="bottom" — перемещение заголовка таблицы вниз (стиль «caption-side: bottom»[7] не отрабатывает в IE).[8]
Пример правильно отрабатывает в MediaWiki и в LiveJournal.
Использование класса CSS[править]
Технология CSS позволяет приписать определенный стиль сразу всем таблицам документа (тег <style>), всего сайта (тег <link>), либо только для некоторых таблиц, указав для них имя класса (атрибут class).[9]
Например, в CSS-описаниях движка MediaWiki, начиная с версии r48842, есть готовый стиль для таблиц.[10] Его можно использовать следующим образом:
<table class="wikitable">
<caption> Пример таблицы </caption>
<tr>
<th> Заголовок 1 </th>
<th> Заголовок 2 </th>
</tr>
<tr>
<td> Ячейка 1 </td>
<td> Ячейка 2 </td>
</tr>
<tr>
<td> Ячейка 3 </td>
<td> Ячейка 4 </td>
</tr>
</table>
Назначение внешнего вида рамки[править]
За это отвечают атрибуты HTML для тега <table>:
Атрибуты CSS:
Толщина рамки[править]
Аналогично работает стиль border-width, однако рамка не отображается, если не установлен отличный от нуля атрибут border или стиль border-style. При одновременной установке толщины при помощи border-width и border, приоритет имеет border-width.
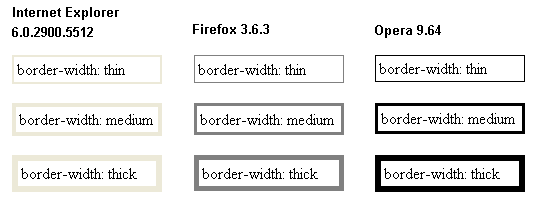
Для border-width указывается числовое значение или синоним: thin (1-2 пиксела), medium (3-4 пиксела) и thick (5-6 пикселов), значения отличаются для разных браузеров.[16]
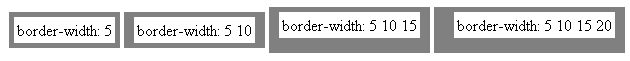
Можно указать от 1 до 4 значений толщины.[16]
Для раздельного назначения толщины границам можно использовать стили border-bottom-width, border-top-width, border-left-width, border-right-width.
Цвет рамки[править]
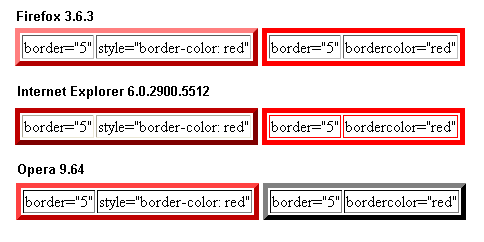
Цвет рамки можно установить при помощи атрибута bordercolor тега <table> (отсутствует в стандарте HTML 4.01 и не поддерживается браузером Opera).[17][18]
Для назначения цвета рамке имеется CSS-стиль border-color.
Для назначения разных цветов разным сторонам границы есть стили border-top-color, border-bottom-color, border-left-color, border-right-color.
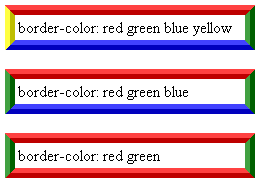
Это можно сделать также в одном выражении border-color, перечислив цвета через пробел (сверху по часовой стрелке):
<table style="border-width: 10; width: 250; border-color: red green blue yellow; border-style: ridge">
<tr>
<td>border-color: red green blue yellow</td>
</tr>
</table>
Для указания цветов можно использовать шестнадцатеричные значения наподобие #aabbcc, см. wr:Цвета в HTML.
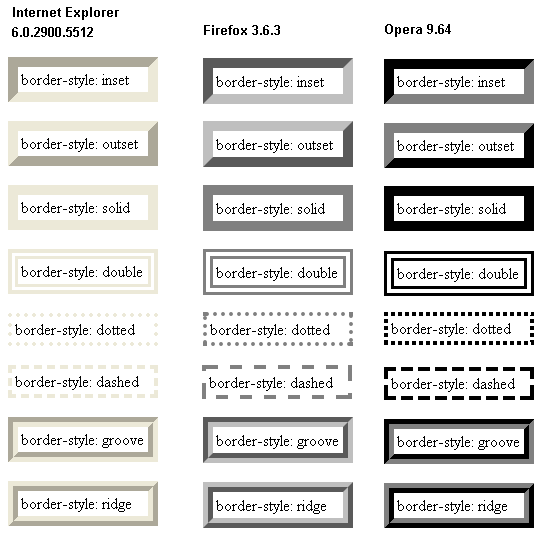
Стиль рамки[править]
Для назначения стиля рамки используется CSS-атрибут border-style.
При единичной толщине рамки в Internet Explorer версий 6 и ниже имеется ошибка для стиля dotted (он отображается как dashed):[19]
Для назначения разных стилей четырём сторонам рамки можно перечислить стили через пробел (сверху по часовой стрелке) в выражении border-style или использовать свойства border-bottom-style, border-top-style, border-left-style, border-right-style.
<table style="border-width: 10; width: 280; border-style: ridge double groove solid">
<tr>
<td>border-style: ridge double groove solid</td>
</tr>
</table>
Внутренняя и внешняя рамки[править]
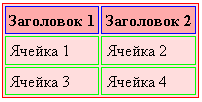
У таблицы, в общем случае, есть несколько рамок: это внешняя рамка таблицы и внутренние рамки ячеек. Их можно слить в одну рамку при помощи параметра CSS border-collapse (см. ниже), но если этого не сделано, то таблица и ее описание выглядят следующим образом:
<html>
<style type="text/css">
table {
background: red; /* цвет фона */
border: 1px #ff0000 solid; /* стиль внешней рамки */
}
td {
border: 1px green solid; /* стиль рамки ячеек */
padding: 0.2em;
}
th {
background: #ffaaaa;
border: 1px blue solid; /* стиль рамки заголовков */
padding: 0.2em;
}
</style>
<table>
<tr>
<th> Заголовок 1 </th>
<th> Заголовок 2 </th>
</tr>
<tr>
<td> Ячейка 1 </td>
<td> Ячейка 2 </td>
</tr>
<tr>
<td> Ячейка 3 </td>
<td> Ячейка 4 </td>
</tr>
</table>
</html>
В этом примере внешней рамке таблицы, рамке ячеек и рамке заголовков назначены различные цвета (аналогично можно назначать и разные стили).
Расстояние между ячейками[править]
Расстоянием между ячейками в показанном выше случае можно управлять при помощи атрибута тега <table> cellspacing или атрибута стиля border-spacing (не работает в IE).[20]
<table cellspacing="10">
<tr>
...
При замере оказывается, что эти расстояния действительно составляют указанное число пикселей, причём, во всех трех браузерах (IE, Opera, Firefox).
Объединённая рамка[править]
Чтобы объединить смежные линии, используют атрибут стиля CSS border-collapse: collapse.
<html>
<style type="text/css">
table {
background: #ffdddd; /* цвет фона */
border: 1px #ff0000 solid; /* стиль рамки */
border-collapse: collapse ; /* убирание задвоенности рамки */
}
td {
border: 1px #00ff00 solid; /* стиль рамки ячеек */
padding: 0.2em;
}
th {
background: #ffaaaa;
border: 1px #0000ff solid; /* стиль рамки заголовков */
padding: 0.2em;
}
</style>
<table>
<tr>
<th> Заголовок 1 </th>
<th> Заголовок 2 </th>
</tr>
<tr>
<td> Ячейка 1 </td>
<td> Ячейка 2 </td>
</tr>
<tr>
<td> Ячейка 3 </td>
<td> Ячейка 4 </td>
</tr>
</table>
</html>
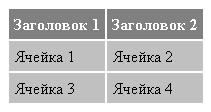
Разные браузеры при этом, к сожалению, произвольно смешивают стили, которые были назначены таблице, ячейкам и заголовкам:
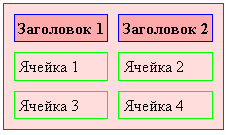
Однако, если внешнюю линию (прописанную для тега <table>) сделать более толстой, то картина меняется на следующую:
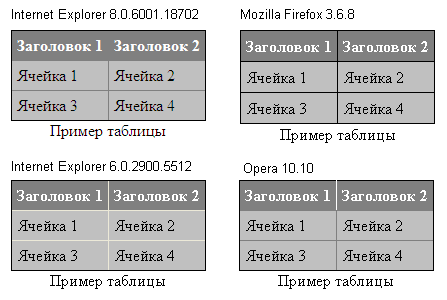
Проблемы с назначением стиля внутренней рамки[править]
Предположим, что мы хотим прописать чёрную тонкую рамку всем ячейкам таблицы, используя стиль border: 1px solid black к тегу <table>.
<table border="1" cellpadding="5"
style="border-collapse: collapse;
border: 1px solid black; background-color: silver;">
<caption align="bottom"> Пример таблицы </caption>
<tr style="background-color: gray; color: white">
<th> Заголовок 1 </th>
<th> Заголовок 2 </th>
</tr>
<tr>
<td> Ячейка 1 </td>
<td> Ячейка 2 </td>
</tr>
<tr>
<td> Ячейка 3 </td>
<td> Ячейка 4 </td>
</tr>
</table>
К сожалению, разные браузеры «понимают» под этим разное: либо стиль внешней рамки (не включая внутренние линии таблицы), либо стиль вообще всех линий. Для назначения точного стиля внутренних рамок, который работает во всех браузерах, требуется описать его для внутренних ячеек (<td> и <th>). Это удобнее всего сделать в CSS-описании, при условии, что есть доступ к стилям CSS.
Таблицы без рамки[править]
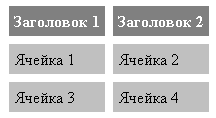
Возможны таблицы совсем без рамки, с назначением только цвета фона у ячеек.
<html>
<table cellpadding="5">
<tr style="background-color: gray; color:white">
<th> Заголовок 1 </th>
<th> Заголовок 2 </th>
</tr>
<tr style="background-color: silver;">
<td> Ячейка 1 </td>
<td> Ячейка 2 </td>
</tr>
<tr style="background-color: silver;">
<td> Ячейка 3 </td>
<td> Ячейка 4 </td>
</tr>
</table>
</html>
Пример правильно работает в MediaWiki и LiveJournal.
Отрисовка рамок таблицы только вокруг групп[править]
При помощи атрибута rules="groups" тега <table> можно нарисовать рамки вокруг групп, заданных тегами <thead>, <tfoot>, <tbody>, <colgroup> или <col>. Значение rules="cols" или rules="rows" тега <table> позволяет отобразить рамку, соответственно, только вокруг колонок или строк.
Расстояние от текста внутри таблицы до рамки[править]
Для этого служит параметр CSS padding для содержимого ячейки <td>, например:[21]
<td style="padding:15px"> Текст ячейки </td>
Для всей таблицы (<table>) этот атрибут стиля «отдаляет» внешнюю рамку от внутренних ячеек (для IE это не работает).
Чтобы назначить отступ от внутреннего текста до рамки всем ячейкам, нужно использовать атрибут cellpadding тега <table>:
<html> <table border=1 cellpadding=30px> <tr> <td> aaa <td> bbb <td> ccc </table>
См. также[править]
- Цвета в HTML в энциклопедии «Викиреальность»
- Таблицы в HTML в энциклопедии «Викиреальность»
Источники[править]
- ↑ http://www.htmlbook.ru/html/table/border.html
- ↑ http://www.htmlbook.ru/html/caption.html
- ↑ http://www.htmlbook.ru/html/table/border.html
- ↑ http://www.htmlbook.ru/html/table/cellpadding.html
- ↑ http://www.htmlbook.ru/css/background-color.html
- ↑ http://www.htmlbook.ru/html/table/bgcolor.html
- ↑ http://www.htmlbook.ru/css/caption-side.html
- ↑ http://www.htmlbook.ru/html/caption/align.html
- ↑ http://ru.html.net/tutorials/css/lesson7.asp
- ↑ http://ru.wikipedia.org/wiki/Википедия:Оформление_таблиц
- ↑ http://www.htmlbook.ru/html/table/border.html
- ↑ http://www.htmlbook.ru/html/table/bordercolor.html
- ↑ http://www.htmlbook.ru/html/table/cellspacing.html
- ↑ http://www.htmlbook.ru/html/table/frame.html
- ↑ http://www.htmlbook.ru/html/table/rules.html
- ↑ 16,0 16,1 http://www.htmlbook.ru/css/border-width.html
- ↑ http://www.htmlbook.ru/html/table/bordercolor.html
- ↑ http://www.w3.org/TR/html401/struct/tables.html
- ↑ * http://www.htmlbook.ru/css/border-style.html
- ↑ http://zodios.net/htmlcss/cellpading-cellspacing-css.html
- ↑ http://www.w3schools.com/css/css_table.asp
Ссылки[править]
Документы w3.org: