Стрелки и надписи в Inkscape
Стрелки и надписи в Inkscape — условное название нанесение стрелок и надписей на изображения в графическом редакторе Inkscape.
Бесплатный векторный графический редактор Inkscape (здесь рассмотрена версия 0.48 в русскоязычном интерфейсе) позволяет наносить стрелки и надписи на фотографии. В отличие от растрового редактора (например, Paint-а) такие надписи легко редактировать и переводить на другой язык, перемещать выносные линии по рисунку, изменять их внешний вид, цвет и так далее. Кроме того, линии и надписи при выводе на печать или в файл с высоким разрешением не будут покрыты «зубцами» (что актуально, например, для наклонных линий).
Следующие шаги позволяют нанести стрелки и надписи на фотографию.
1) Для начала следует открыть нужное фото в Inkscape (меню Файл-Открыть). В ответ на запрос (внедрить или связать) требуется выбрать пункт «Внедрить» и нажать ОК.
2) Чтобы не испортить исходный файл, целевой файл нужно сразу же сохранить (меню Файл-Сохранить как) в формате SVG (встроенный формат Inkscape). Почему так не делается по умолчанию — непонятно.
3) Для удобства можно раскрыть окно программы на весь экран, и из меню Вид-Масштаб выбрать масштаб отображения (например, растянуть на весь экран). Для увеличения или уменьшения можно использовать клавиши «+» и «-» на правой части клавиатуры. Клавиши 1, 2, 5 и 6 масштабируют как 1:1, 1:2, на страницу по высоте и по ширине, соответственно (подсказка по клавишам есть в меню). Часто используемая кнопка на панели инструментов ![]() позволяет развернуть изображение на весь экран по высоте.
позволяет развернуть изображение на весь экран по высоте.
4) Ошибочные действия можно отменять по Ctrl+Z, выделенные объекты можно копировать в положение курсора по Ctrl+C и Ctrl+V (к сожалению, сочетания клавиш не активны при включенной русской раскладке клавиатуры). Сделанную работу целесообразно время от времени сохранять по сочетанию клавиш Ctrl+S или через меню Файл-Сохранить.
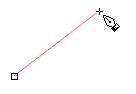
5) Чтобы нарисовать стрелку, нужно нажать кнопку на левой панели инструментов Рисовать кривые Безье и прямые линии ![]() (между пером и карандашом), затем вверху выбрать режим
(между пером и карандашом), затем вверху выбрать режим ![]() «Рисовать последовательность прямых отрезков», выбрать две точки на фотографии (например, две точки между предполагаемой надписью и носом хомячка) и нажать Enter для завершения контура.
«Рисовать последовательность прямых отрезков», выбрать две точки на фотографии (например, две точки между предполагаемой надписью и носом хомячка) и нажать Enter для завершения контура.
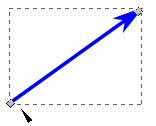
6) Чтобы настроить внешний вид стрелки, надо выделить объект (панель инструментов слева, кнопка Выделять и трансформировать объекты ![]() — первая сверху) после чего в верхней панели инструментов нажать кнопку Заливка и обводка
— первая сверху) после чего в верхней панели инструментов нажать кнопку Заливка и обводка ![]() и указать цвета заливки (в этом примере не используется), обводки (я указал синий цвет). На закладке «Стиль обводки» можно указать толщину линии, ее пунктирность (если надо), а также маркеры начала и конца (я выбрал в качестве маркера конца подходящую стрелку).
и указать цвета заливки (в этом примере не используется), обводки (я указал синий цвет). На закладке «Стиль обводки» можно указать толщину линии, ее пунктирность (если надо), а также маркеры начала и конца (я выбрал в качестве маркера конца подходящую стрелку).
7) Конец стрелки почему-то не окрашивается вместе с ней самой — надо выделить эту стрелку и выполнить пункт меню Расширения — Изменение контура — Раскрасить маркеры в цвет обводки.
8) Один раз настроенную стрелку можно размножить копированием через Ctrl+C и Ctrl+V (в латинской раскладке клавиатуры). Перетаскивать концы, чтобы они указывали куда нужно, удобнее всего в режиме Редактировать узлы контура и рычаги узлов ![]() (левая панель, вторая кнопка сверху) — у стрелки возникнет два конца, за которые ее начало и конец можно просто перемещать.
(левая панель, вторая кнопка сверху) — у стрелки возникнет два конца, за которые ее начало и конец можно просто перемещать.
Перетаскивание середины стрелки в этом режиме позволяет сделать стрелку (или прямую линию) изогнутой (превращает ее в кривую Безье), а двойной клик на середине линии добавляет точку изгиба. Если кривые линии не нужны (как в данном примере), то случайное «искривление» можно просто откатить по сочетанию клавиш Ctrl+Z или через меню Правка-Отменить.
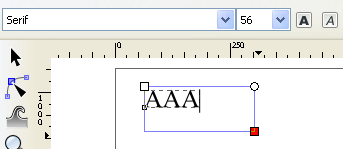
9) Надписи можно наносить через пункт Создавать и править текстовые объекты из панели инструментов слева (кнопка ![]() ). Цвет надписи можно изменить из палитры внизу экрана, размер и шрифт — из панели инструментов вверху. Если надпись не помещается, она будет не видна — расширить место под нее можно, потянув за левый нижний уголок.
). Цвет надписи можно изменить из палитры внизу экрана, размер и шрифт — из панели инструментов вверху. Если надпись не помещается, она будет не видна — расширить место под нее можно, потянув за левый нижний уголок.
10) Выгрузку документов с исправленными надписями в формате SVG в Википедию или другой вики-проект часто постигает обломинго — в юниксообразной среде, на которой крутятся сервера, может не оказаться, к примеру, нужных русских шрифтов, или надписи оказываются покореженными из-за другой ширины букв или свободных (но не всегда качественных в графическом отношении) шрифтов. Поэтому надписи чаще всего преобразуют в контур из меню Контур-Оконтурить объект (чтобы применить это ко всем надписям, их можно выделить, нажав сочетание клавиш Ctrl+A). Где-то в описаниях Википедии было замечено правило, что шрифты в надписях не образуют новый копирайт, поэтому при напейсании надписей можно использовать несвободные шрифты.
11) Для повышения разборчивости стрелок и надписей на контрастном фоне можно попробовать использовать свечение или тень (из меню Фильтры — Свет и тень), использовать полупрозрачную подложку для надписей (потребуется манипулировать со слоями) и т. п.
12) Если на целевом сайте (или, например, в Word и т. п.) не поддерживается (или криво поддерживается) векторный формат SVG, картинку можно выгрузить в формат PNG из меню Файл-Выгрузить в растр. Есть возможность вывести изображение с повышенным разрешением (в DPI) либо, наоборот, указать требуемое целевое разрешение в пикселях. Если нужно экспортировать всю страницу, при выгрузке надо нажать на кнопку Страница (вверху окна выгрузки) — по умолчанию этот режим почему-то не применен.